マイナビ福祉・介護のシゴトサイトにて、カスタムJavaScriptで職種の情報を判別できるようにしてみました

この記事の目次
はじめに
データ計測をしたいのに、dataLayerの記述がない及びdataLayerを追加しようとすると開発工数がかかるため諦めていることはありませんか?
dataLayerがあれば、GA上で特定のディレクトリの分析が簡単になったり、広告媒体に必要なデータを渡したりすることができます。
dataLayerがない!でも、分析したい。
開発工数はとれないし、私はエンジニアでもない!
Copilotの協力でカスタムJavaScriptを作り、解決できました。
手順
前提
担当サイトのマイナビ福祉・介護のシゴトでは、最低限のdataLayerはあるものの、網羅的にdataLayerがない状況。
やりたいこと
①求人詳細の職種のデータをGAに送りたい。
各職種の閲覧状況を分析して、CVRが高い職種の分析のため
②求人詳細の職種のデータをGoogle広告に送りたい。
動的リマケで特定の職種のみのリストを作って配信するため
求人詳細ページの状況
①dataLayerに職種の値がない
②ページURLだけでは、職種が判別できない

解決方法
GTMのユーザー定義変数にカスタムJavaScriptで職種の情報を送れるような記述を追加し、タグでGA、Google広告に送るようにする
手順
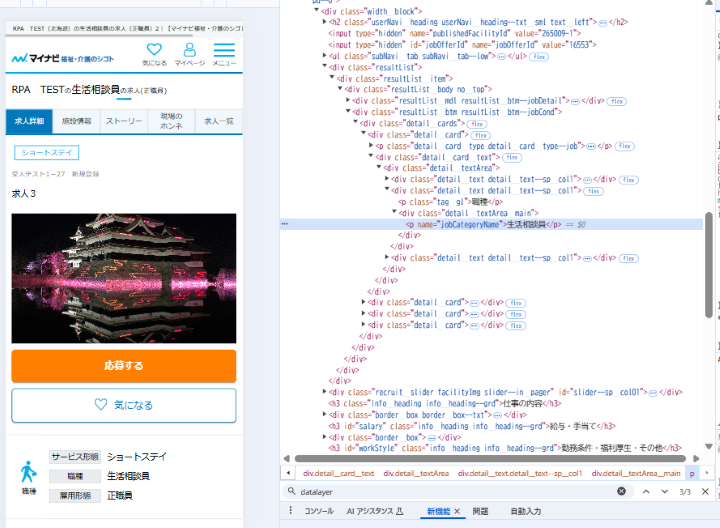
①求人詳細ページのソースから、求人詳細ページで職種が記載されているElementsを見つける。

注意
Elementsは開発や保守で変更されることもあるため、注意は必要。
②値を抜き出すカスタムJavaScriptを作る。
エンジニアではない私はcopilotに相談!
Copilotとの実際のやり取り

注意
Copilotに提案されたカスタムJavaScriptをそのままGTMに張り付けるのではなく、Chrome デベロッパー ツールのコンソールで実際に問題なく機能するか、エラーは出ないかなどを確認しました。
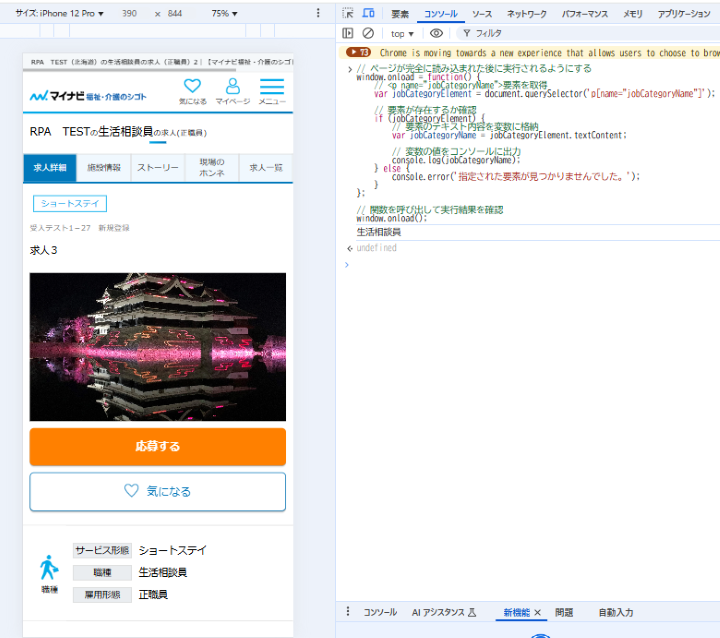
Chrome デベロッパー ツールのコンソールでの確認画面

結局3回ほど修正後、期待値が出たため、最後にGTM用に修正しました。

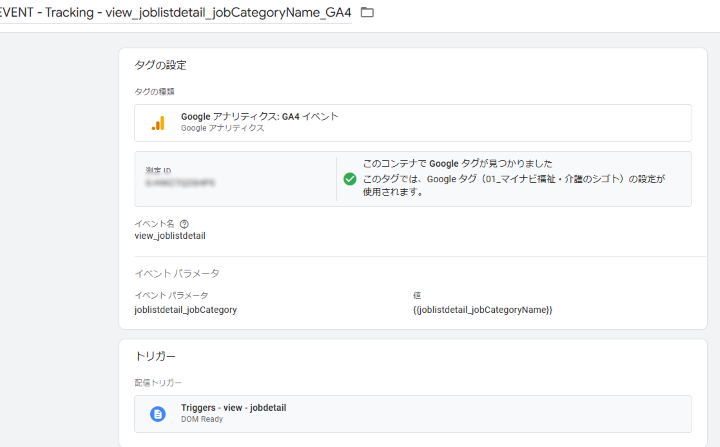
④カスタムディメンション用のGAイベントタグを作成

GAで求人詳細の閲覧イベントを計測することに成功。
どの職種の閲覧数が多いか計測できるように!

Google広告の動的リマケタグにも活用することができました。
今回はURLにも職種が判別できる値がなかったため、
要素から抜き出して実施しました。
注意点もあるので、今後の管理は必要ですが、スピードも早く、最速でデータ活用することができるやり方だと思うので、参考になれば幸いです。
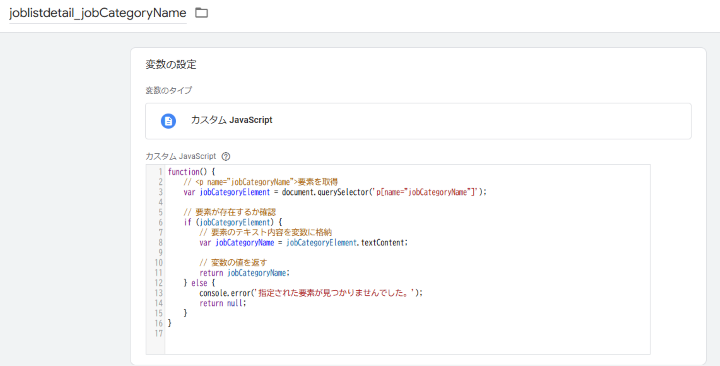
実際にGTMで実装したカスタムJavaScript
※使用の際はサイトに合わせて修正してください。
function() {
// <p name="jobCategoryName">要素を取得
var jobCategoryElement = document.querySelector('p[name="jobCategoryName"]');
// 要素が存在するか確認
if (jobCategoryElement) {
// 要素のテキスト内容を変数に格納
var jobCategoryName = jobCategoryElement.textContent;
// 変数の値を返す
return jobCategoryName;
} else {
console.error('指定された要素が見つかりませんでした。');
return null;
}
}※本記事は2025年05月時点の情報です。