未経験からのUXデザイナーへの道のり

この記事の目次
はじめに
みなさん、こんにちは。UXデザイン2課(現デジタルテクノロジー戦略本部)のT.Tです。
私はUXデザイナーとして業務を行うため、日々勉強をしております。
そこで実際に私がどのような業務をこれまで行ってきたのか紹介できればなと思います。
そもそもUXデザイナーとは何ぞや?
UXとはユーザーエクスペリエンスを向上させること、つまりユーザーの体験や満足度を向上させ、ビジネスにおけるCV率(サービスの登録等)の向上を図ること
そしてデザイナーとはそれらを設計していくことです。
私は元々IT職としての採用で入社しました。新人研修・新人インターンを経て、自分自身のやってたいこと・挑戦してみたいことを考慮していただき、新設部署として設立されたUXデザイン2課に配属されることになりました。
長期的な方針として、今後はプロジェクトごとに
- ITコンサルチーム
- 開発チーム
- データチーム
- デザイナーチーム …など
横連携で開発を進めていく方針になっておりますので今後はデザイナーもそれぞれのプロジェクトごとに参画していくことが期待されております。
UXデザインの未来
今回UXデザインについて一通り調べましたがその中で、ベテランのUXデザイナーとして活躍されている先輩にUXデザインの定義だけではなく未来についてのお話も聞くことができました。
下記に記載させていただきます。
今後の展望としてモダンなWebデザイン(ReactやVUEなど)に設計や構築に対応できるようなデザインのノウハウやメソッドをためていけると良いのではないか
そのためにマテリアルデザインやアトミックデザインなどの新鋭手法を導入していくことが良いのではないか
業務内容って何をするの?
私の所属する課の他にもWebデザイナーの方も多くいらっしゃいます。
現在大阪と東京にデザイン課があり、業務としては
- バナー(文字や写真や絵でつくられた画像のことで、ウェブ上で他のウェブサイトや商品を紹介する役割をもつアイコンの一種の)作成
- 画像(リサイズ、トリミング、明るさ変更)の加工
- LP(広告などを通じてユーザーが最初に閲覧するサイトのトップページ)のレイアウトデザインの作成
- 掲載記事の流し込み反映処理(WPやMT)
- 自社のWebサイトの更新
- 他事業部のデザイン作成
- パンフレットの作成
- チラシの作成
- ポータルサイトのデザイン設計…等
があります。
配属後から現在までの歩み
ここからは私が配属されてから現在まで行ってきた業務についてお話しできればと思います。
①記事の流し込み
弊社では数多くの事業サービスを行っており、認知度の高いマイナビ転職、就職、アルバイトだけではなく、保育士やほいくらし、セラピストプラス(コメディカル)、レジデント(医学生) …などそれぞれの職種における専門記事も定期的に記事が更新されていてサイトに反映することも仕事の内の一つです。
 |  |  |  |
|---|---|---|---|
 |  |  |  |
| https://hoiku.mynavi.jp/topic/ | https://hoiku.mynavi.jp/contents/hoikurashi/ | https://resident.mynavi.jp/magazines/series | https://co-medical.mynavi.jp/contents/therapistplus/ |
おもにフロントエンドのコーディングでサイトに反映できるように記事の更新を行っています。
②デザインに必要なツールの練習
私は大学時代に情報系を専攻していてプログラミングは一通りは学習しました。比較的知識欲はあるのでデータサイエンスや機械学習、ゲーム開発や動画編集等も行ってきた背景はありますが、デザインに関してはずぶの素人でした。
そこで多岐にわたる大きな案件にも携わってきた先輩社員の指導の下、業務で使うAdobeのPhotoShopやIllustrator、XDといったサービスに慣れて使いこなせるようになってもらうことを目標に
課題プログラムを作成していただき、取り組んでいます。

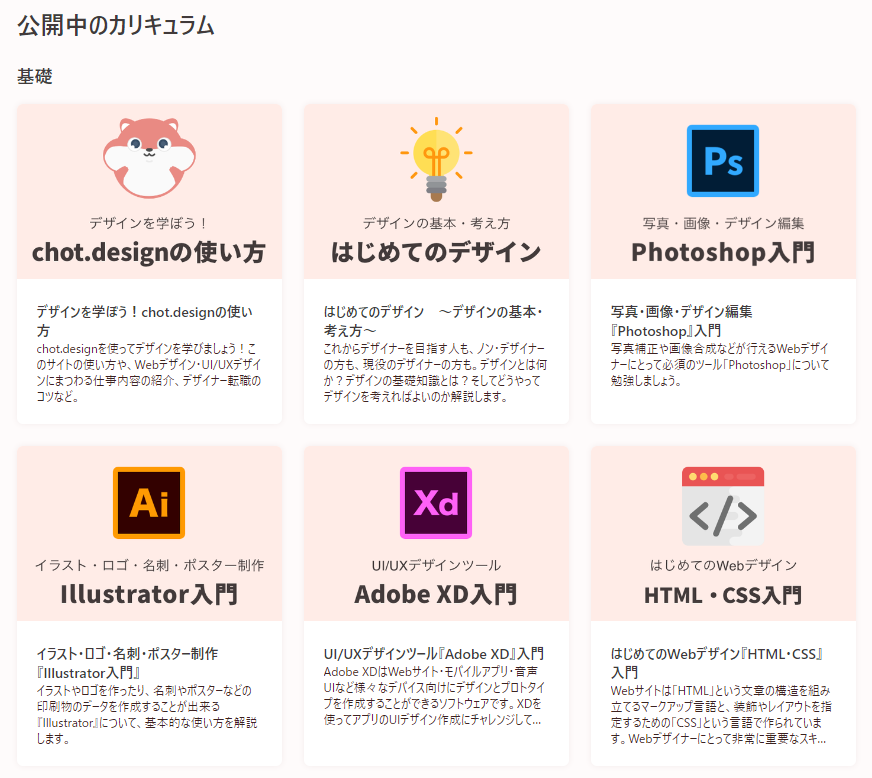
まずはツールに慣れる上で必要最低限の理解が必要だったので、chot.designというサイトでAdobeのサービスの理解を深めました。こちらではデザインの基礎やAdobe製品の入門となる基本的な使い方を網羅的な説明があり、また利用も無料なのでおすすめです。

ツールへの理解が深まると,いよいよ使って慣れる練習です。
以降は隙間時間に先輩社員に課題をいただき、こなしていく訓練が始まりました。
課題1:好きな動物キャラクター3匹をトレースすること
ここでの一番の目的はとにかく「真似る」ことです。
スポーツ、ビジネスなど成長するための最短ルートは成功している人を真似ることです。
上記は少し誇張表現ですが、『書道をする前に習字で先生の書いたお手本を見よう見まねで同じものを書くこと』と『デザイン全般においては良いデザインを作っていくうえでトレースして参考にすること』は似ていると上長の統括部長がおっしゃっていました。
好きなキャラクターを選んでよいとのことで
- 垂れ目のパンダ
- オーバーオールを着たネコ
- チェンソーがついている犬
を選定しました。それぞれの動物は順々に難易度が高く、
最初は白黒の輪郭も型取るのも簡単なもの⇒形状が複雑で配色の多いもの
で作成しました。
その後先輩社員の方々にFBをいただき、特に美大卒の先輩にはよりプラスαでできると良いノウハウについても教えていただきましたので一部参考サイトを下記に記載しておきます。
■手書き風の線の書き方
https://blog.iro-dori.net/useful/wisdom/17305/
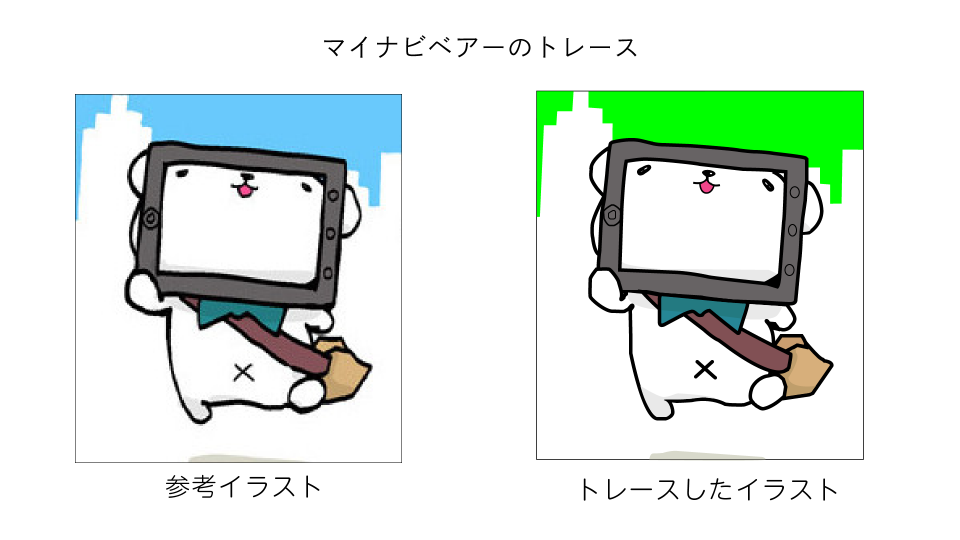
また、今回は著作権の都合上、課題でトレースしたものが掲載できないので
マイナビニュースのキャラクターであるマイナビベアーを追加でトレースしたものを記載させていただきます。

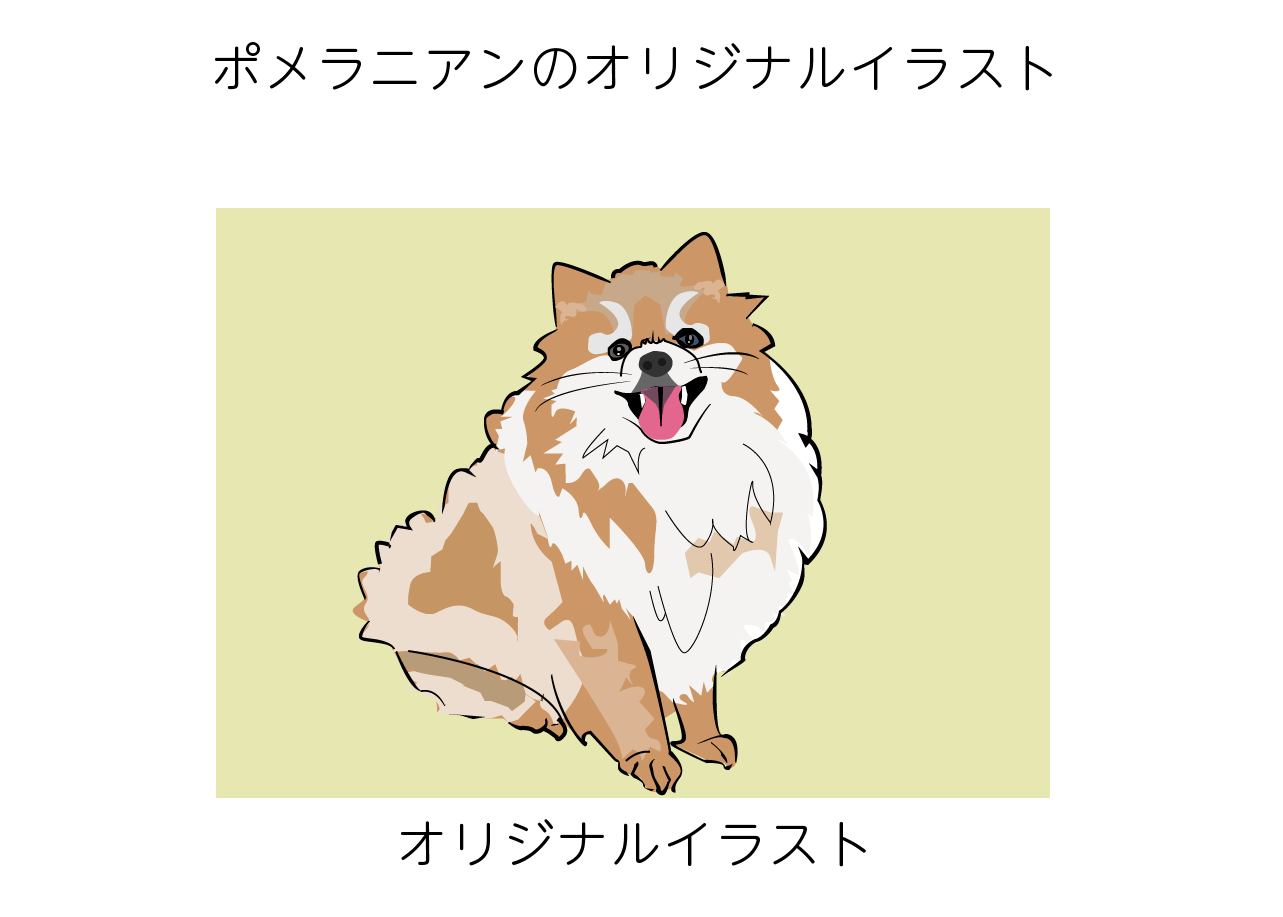
課題2:リアルな動物写真からキャラクターデザインを作成すること
ここでの一番の目的は「オリジナリティを創出できるようになること」です。
視覚情報として時には絵が必要になりますが著作物だと色々と問題がありますのでそういったイラスト力も必要となります。
私は課題として犬のポメラニアンを選び、実際にキャラクタライズ化してみたので掲載しておきます。

今後について
私はまだまだデザイナーとしての道を歩み始めたばかりで先輩社員の方々が取り組まれている業務にはとあまりに未熟で遠く及ばないので、日々勉強の毎日となっております。
弊社では、ある程度自分から発信していけば、先輩社員からも丁寧なサポートを受けながら未経験でも新設部署で挑戦できる環境にあるので、毎日刺激を受けながら仕事に取り組んでおります。
今後は1日でも早く業務で貢献できるように頑張っていきたいです。
最後に
エンジニアにおけるアドベントカレンダーでは開発記事が多いようですが、アドベントカレンダー2021のデザイン部門でのデザイナーの記事まとめなどもあるみたいです。
https://qiita.com/advent-calendar/2021/design-code
私も今回は開発記事とは少し異なる「UXデザイン」と「私の配属後から現在に至るまでの業務」について紹介させていただきました。
すこしでもデザイナーの仕事に対する理解が深まることがあれば幸いです。
※本記事は2022年12月時点の情報です。